In v2.12.0.2, it will be possible to add individual day prices for the Date Range element. This is useful if you need to have different prices for a booking calculator.
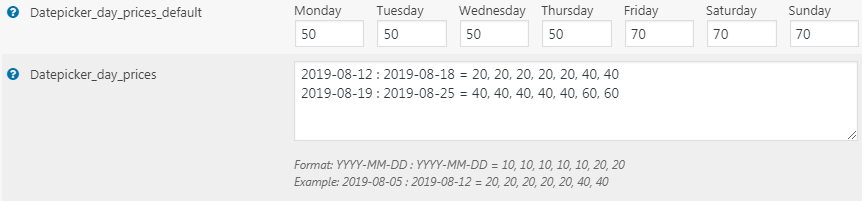
The added options look like this:
The option datepicker_day_prices_default show all days in a week along with an input field below each weekday. The plugin will take these prices as the default day prices. If no prices are set here, then the number of days will be returned by the Date Range element.
The option Datepicker_day_prices shows a textarea field where you can define date ranges with custom prices. These have a higher priority than the default prices. This option is useful for seasonal prices or special offers. Make sure to enter the correct format as described below in the textarea field.
In the example above, two date ranges are defined in the datepicker_day_prices option. The format looks like this:
|
1 |
YYYY-MM-DD : YYYY-MM-DD = 10, 10, 10, 10, 10, 20, 20 |
First, the date range is defined in the correct syntax (YYYY-MM-DD : YYYY-MM-DD = start date : end date). In the second part after the equals sign, the prices are listed from Monday to Sunday, separated by comma signs.
Alternatively, you can use a single price which will be used for all days:
|
1 |
YYYY-MM-DD : YYYY-MM-DD = 20 |
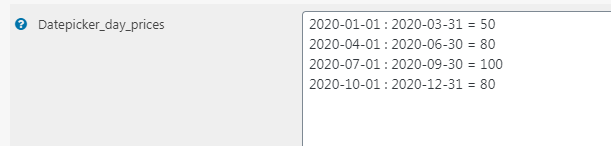
In this period, all day prices are set to 20. Seasonal prices may look like this:








Pre sale question is it possible that if a person visit my website and filling the form but if he raise the days get discount like if he select date from 2020,03,05 price does raise but if he select 2020,03,06 price go down mean he get discount is it possible to do it
Hello James,
sure, this would be possible. Please see the following example: https://ez-form-calculator.ezplugins.de/wordpress-form-examples/date-range-with-different-prices/